Managing Users
Your user list
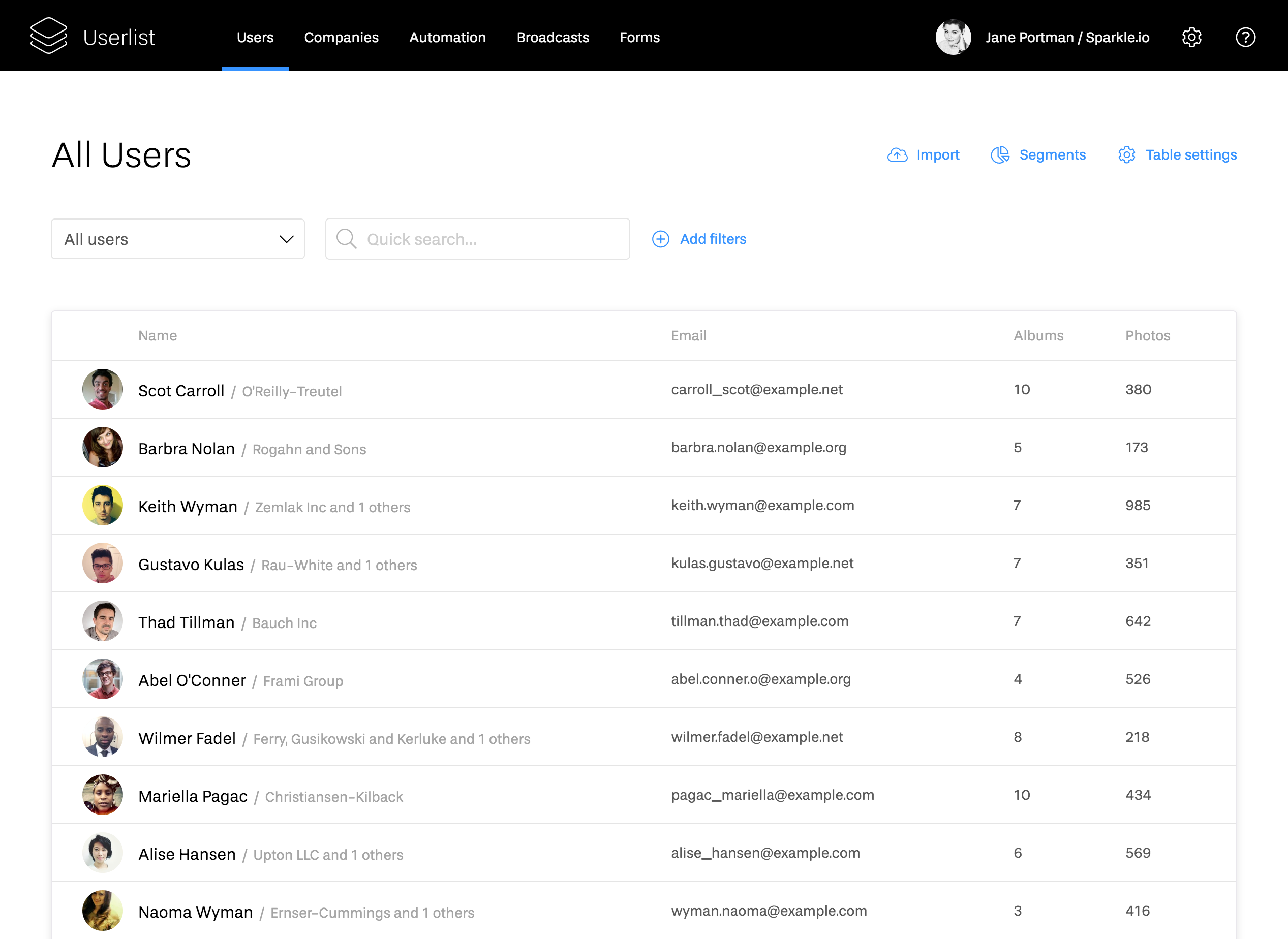
Your user list is the first thing you see when the app launches.

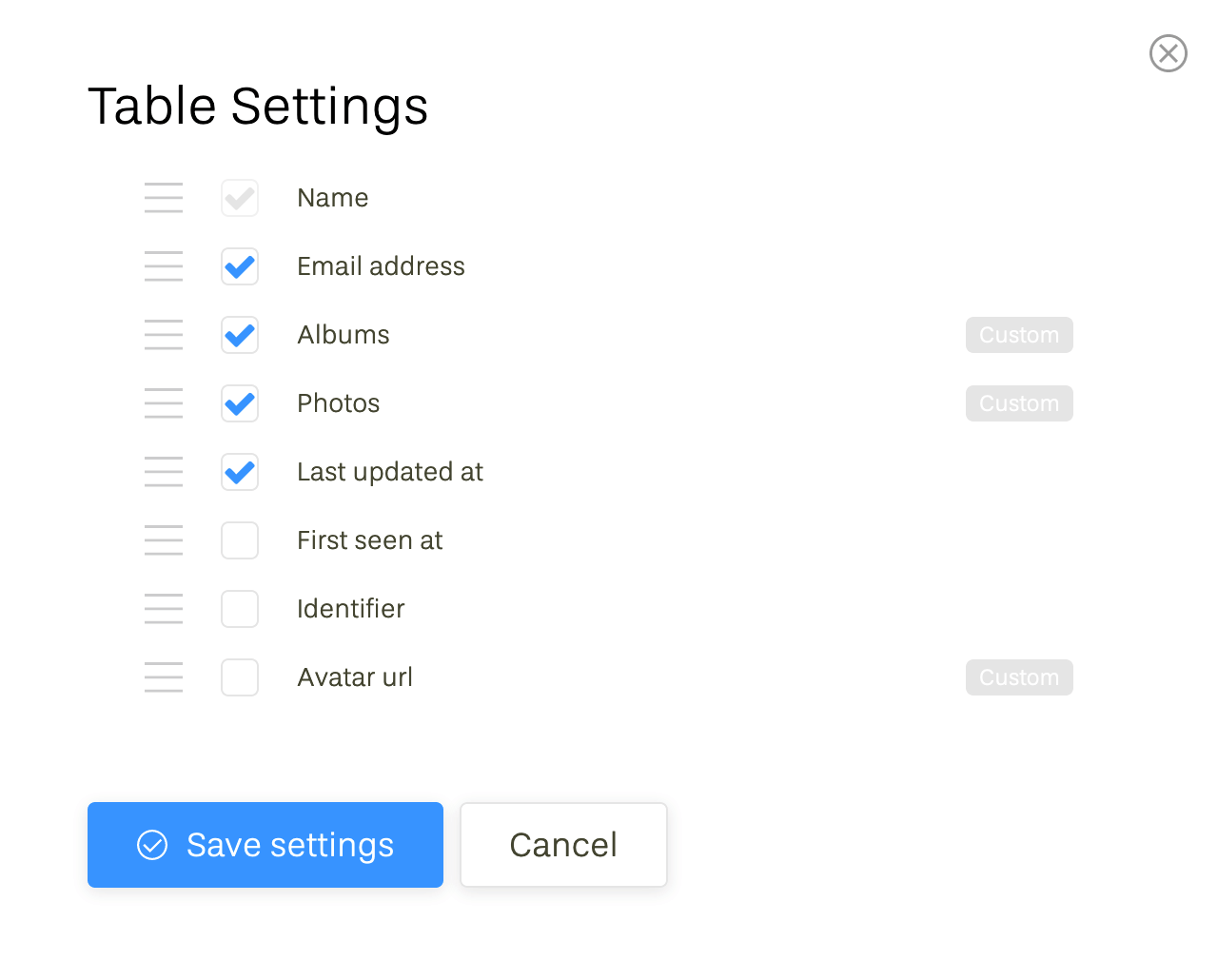
Table settings allow you to fine-tune the columns in your user list and display just the right amount of data. You can turn columns on and off, as well as reorder them. This way you can see what your users are doing at a glance.
We show avatars for users if their email address has a Gravatar set up.

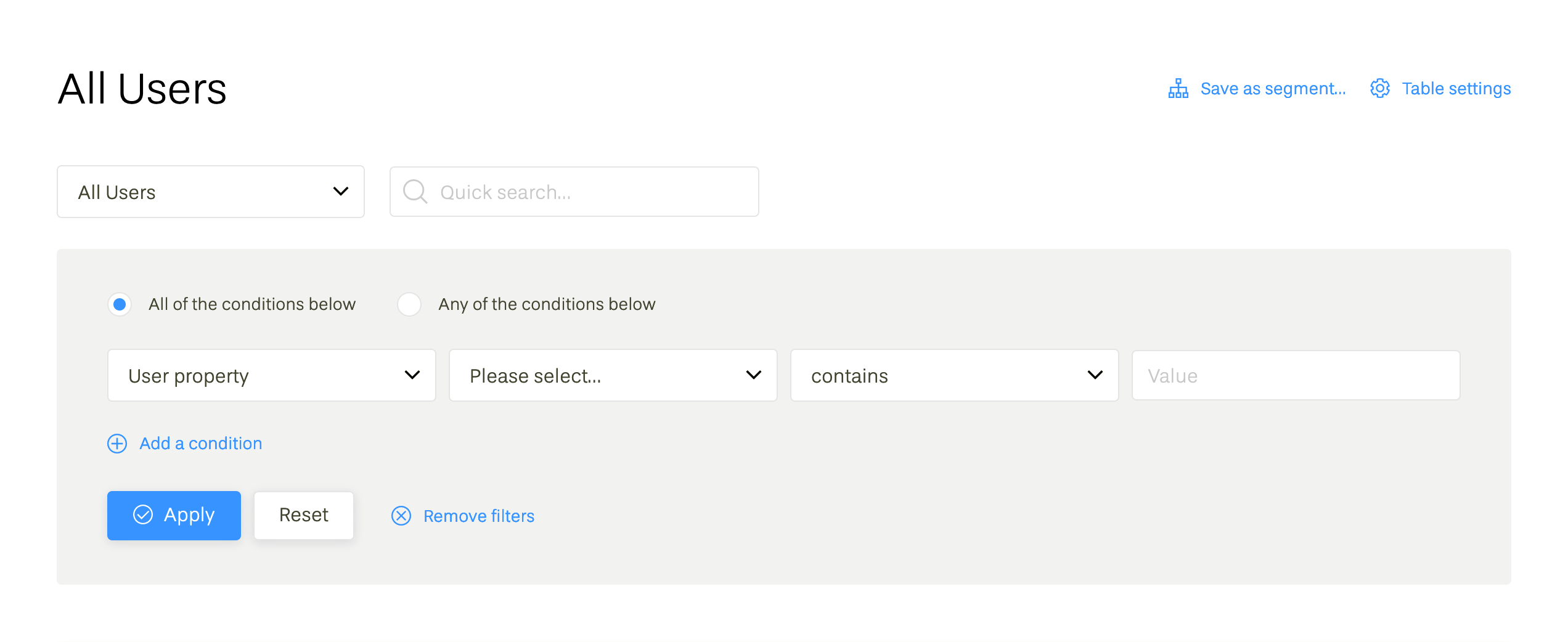
You can search your user list with a combination of filters and use “Save as segment” link in the top right corner to save these conditions as a segment. “Quick search” field is also available if you need to find someone fast.

Filtering users
You can filter your user base in many different ways, including the following:
- By user property
- By custom event they performed
- Based on whether they belong (or don’t belong) to a certain segment
- Based on whether they received, opened or clicked a specific message inside a campaign or broadcast
- Based on the forms they submitted
- Based on their company criteria
- Based on the number of companies they belong to
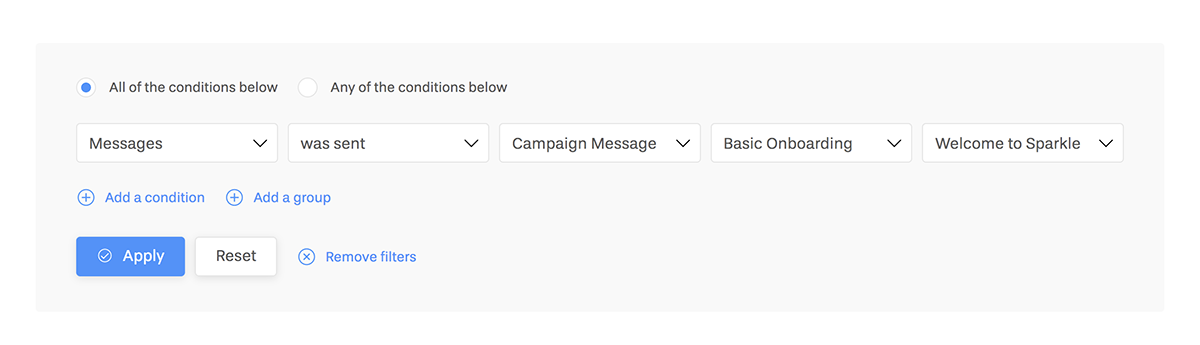
Filtering by messages. This example displays users who were sent the “Welcome to Sparkle” message from the “Basic Onboarding” campaign:

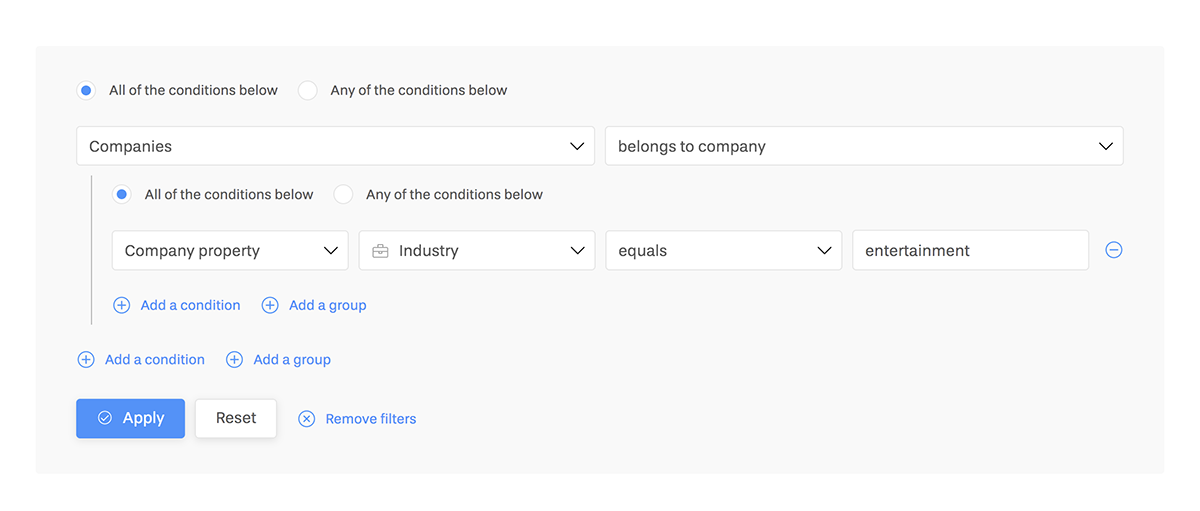
Filtering by company criteria. This will open an additional filter to specify company criteria. The example below displays users whose company belongs to the entertainment industry:

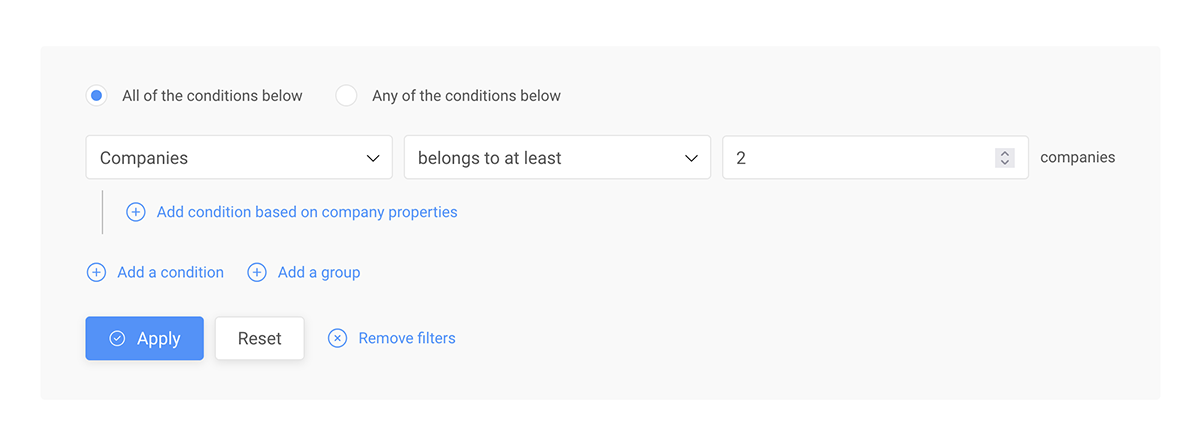
Filtering by number of companies. The example below displays users who belong to at least two companies:

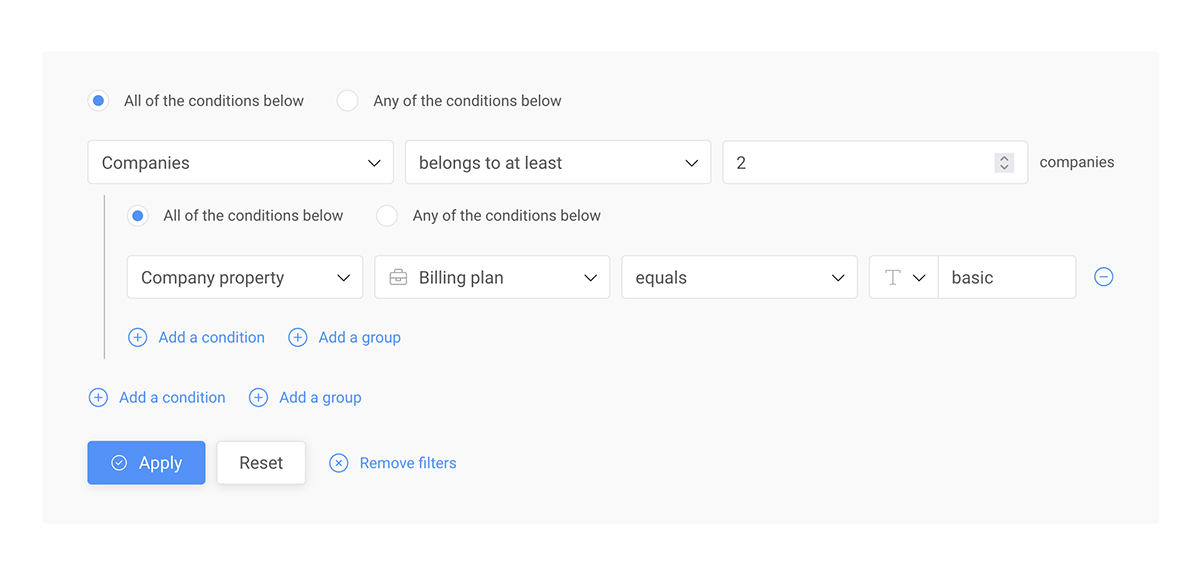
You can also add conditions on top of that. The example below displays users who belong to at least two companies on the Basic plan:

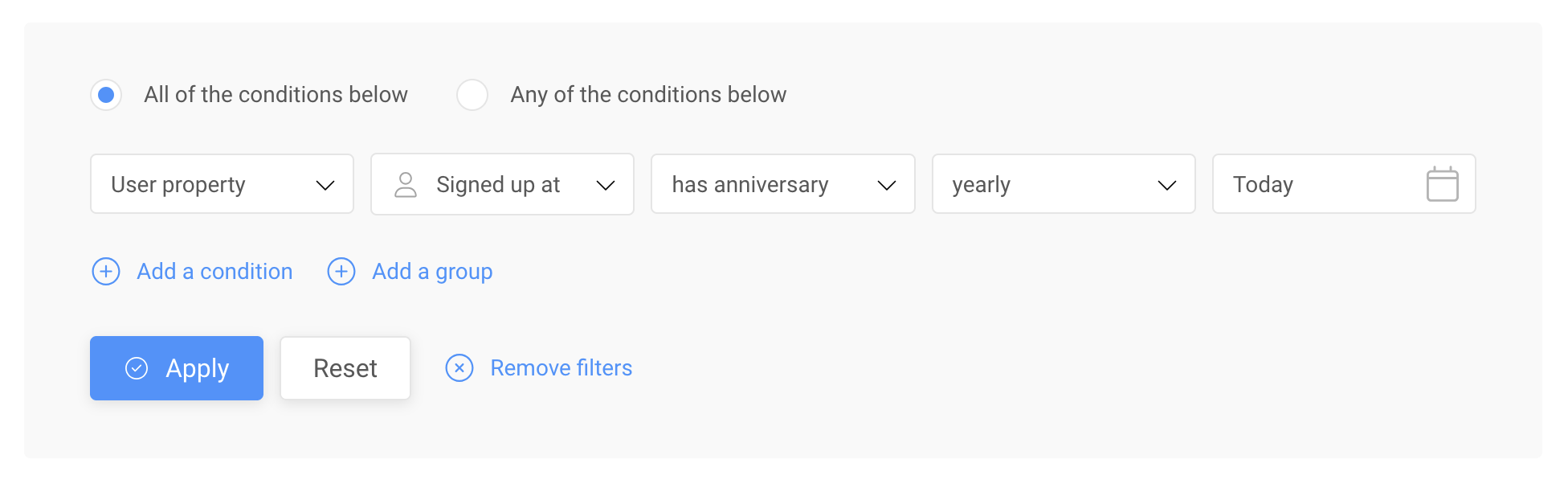
Filtering by anniversary dates. This filter works for date properties. You can find users and companies who will be celebrating their monthly or annual anniversary at a specific time (e.g. today or three days from now).

Filtering based on boolean properties
What happens if a boolean property is not set? In this case, it counts as “property has no value” and therefore:
- The statement “property equals true” returns a false
- The statement “property does not equal true” returns a true
- The statement “property has no value” returns a true
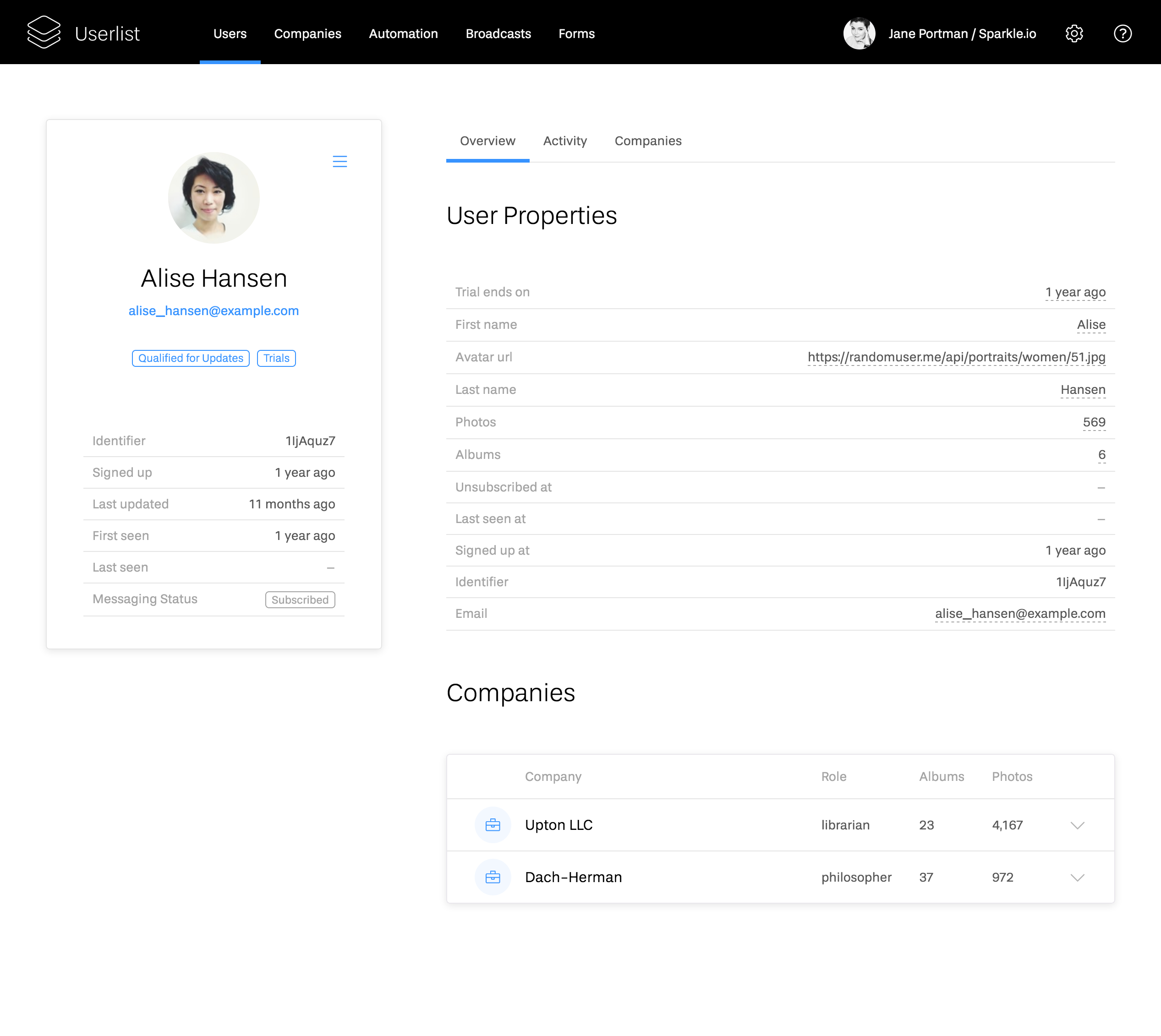
User profile page
From the user list, you can jump to a profile page of each individual user — showing who they are and what they’ve been doing in your app. Each profile page consists of three parts:
- Overview — key information about the user
- Activity — the timeline of what’s been happening in their account
- Companies — information about their company (or multiple companies)

User overview area includes things like their name, email address, signup date, and any custom properties you have set up — the number of projects, etc. We’re also showing their photo if they have a Gravatar set up for their email address.
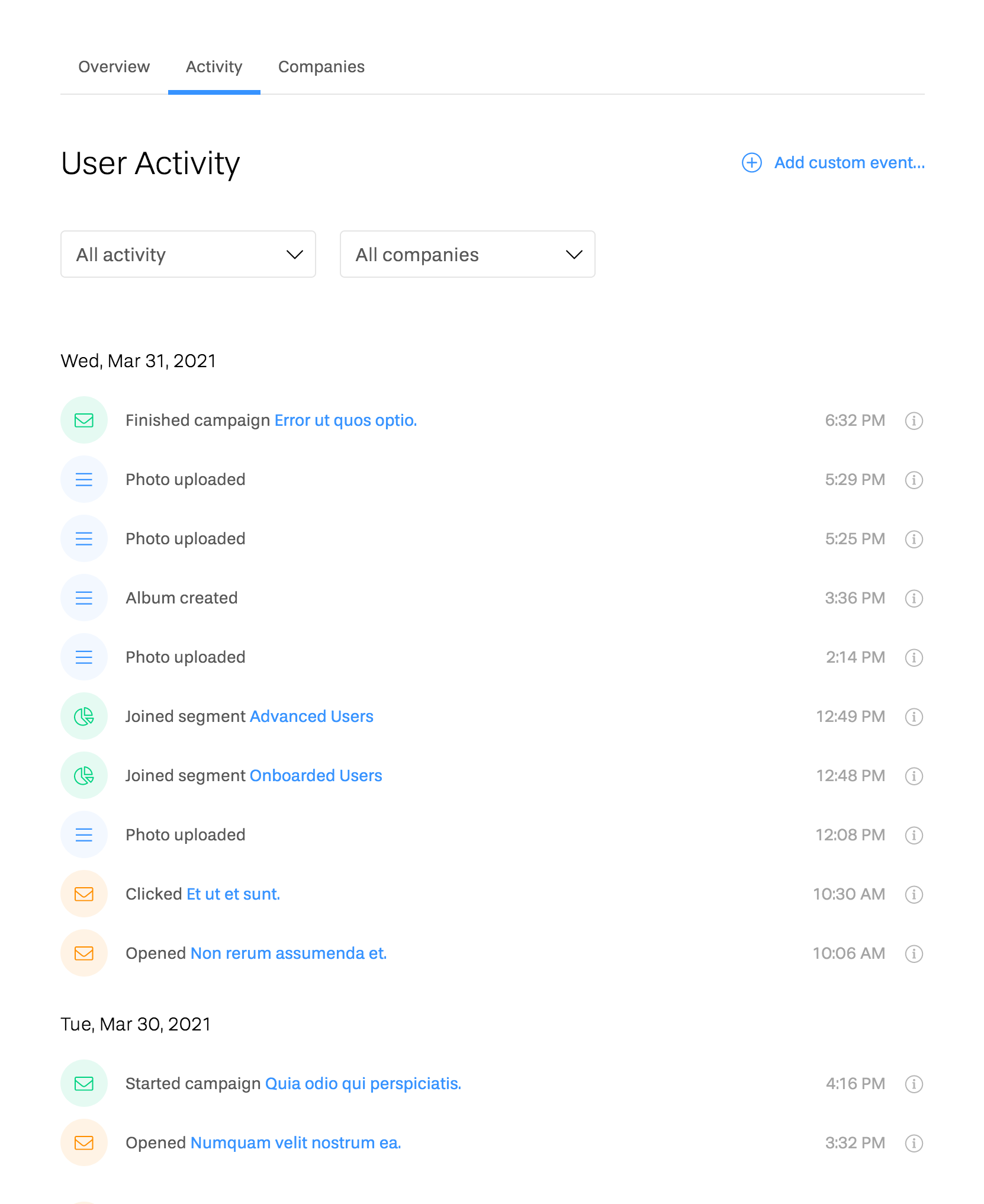
User activity

User activity is a timeline of events that have been recorded for the users. We show multiple types of events within a single timeline:
- System events like creating an account
- Any custom events that you’ve chosen to send into Userlist via our API (read more about that in our integration guide)
- Any payments or plan updates, if you have integration with Stripe set up
- Joining or exiting any segments (segments are updated automatically based on conditions you set for them)
- Information about messages sent via Userlist: when they were sent, opened, and clicked
Our goal isn’t about getting as granular as tracking clicks or mouse movements: analytics tools can do that much better. Instead, we want to paint a larger picture. We want to help you see what exactly led to a conversion, and how communication lines up with other user activities — without having to switch between multiple tools.
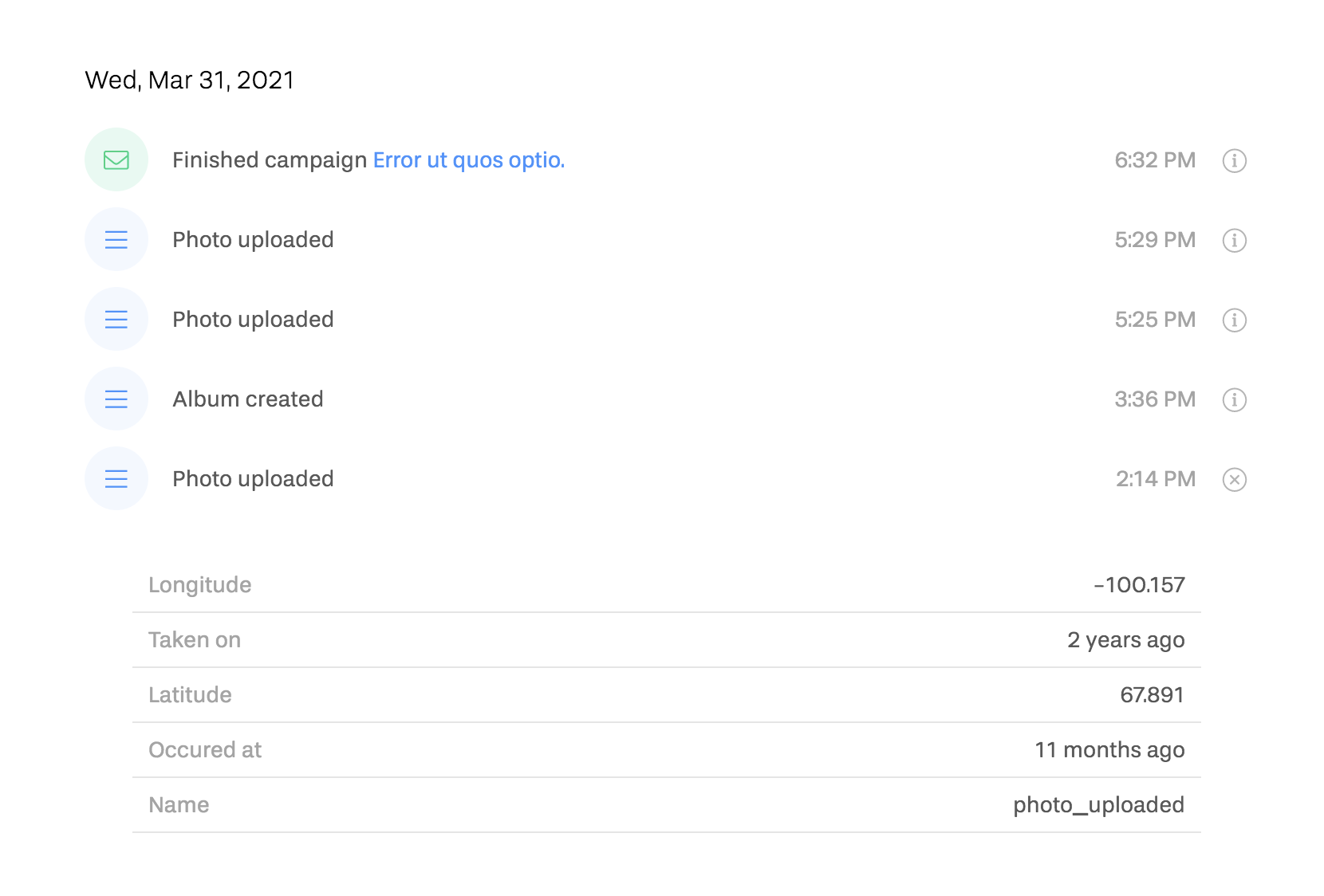
Properties for events. Each custom event can have its own properties (provided you’re sending them to Userlist). To view them, click on the “information” icon on the right-hand side.
E.g. below we’re looking at properties for the photo_uploaded event: