RudderStack Integration

RudderStack helps you to integrate various analytics and other data-driven tools into your application. Instead of integrating each of these tools individually, you can integrate RudderStack once and then use their platform to forward data from your app (as well as other services) into services like Userlist.
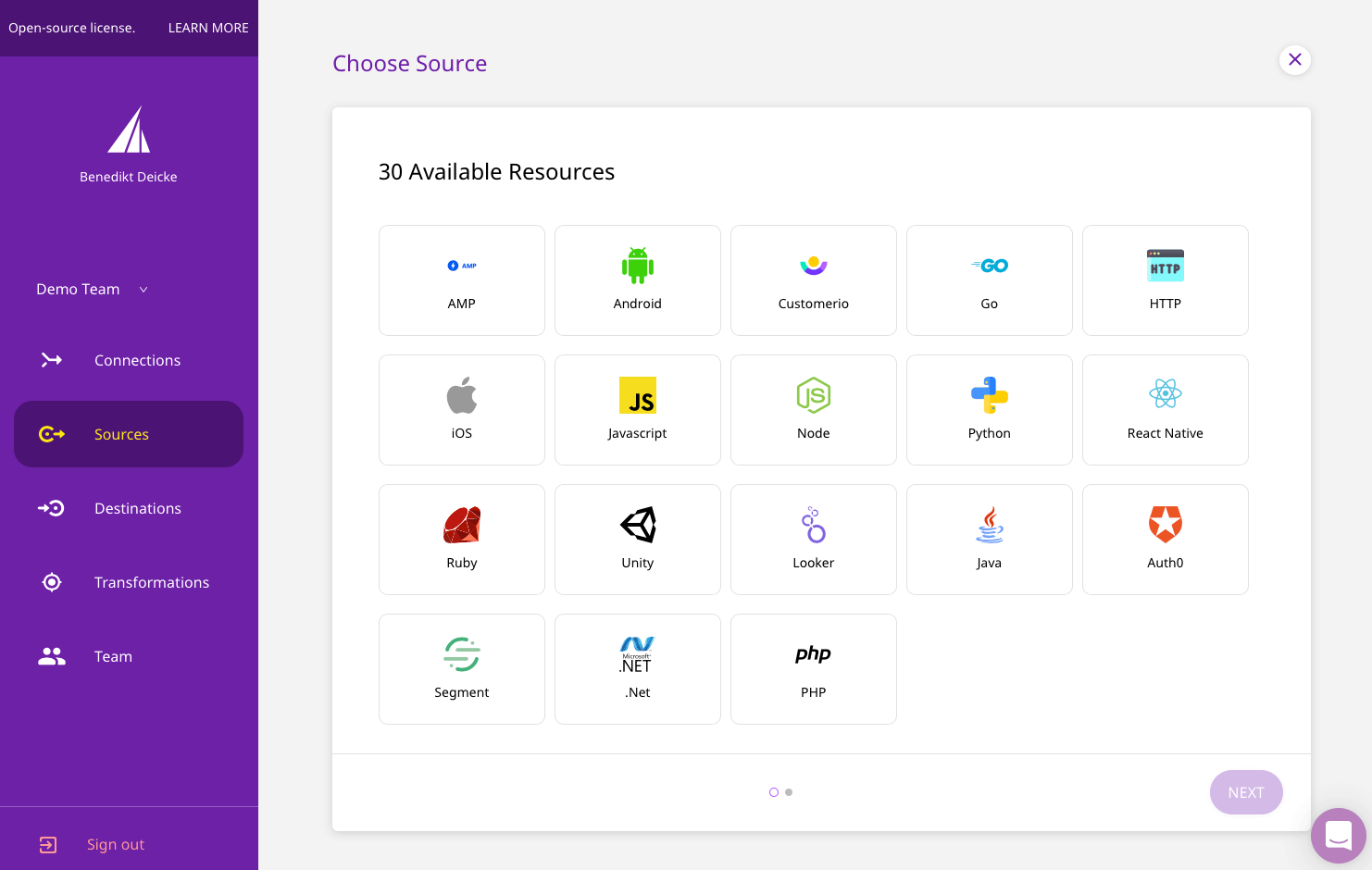
Step 0. Add a source to RudderStack
You can skip this step if you already have one or more sources set up in RudderStack.
To add a new source, head over to the Sources section in RudderStack and click the Add Source button to choose the source you want to connect to Userlist. For example, you can choose the JavaScript source and add a simple tracking snippet to your website.

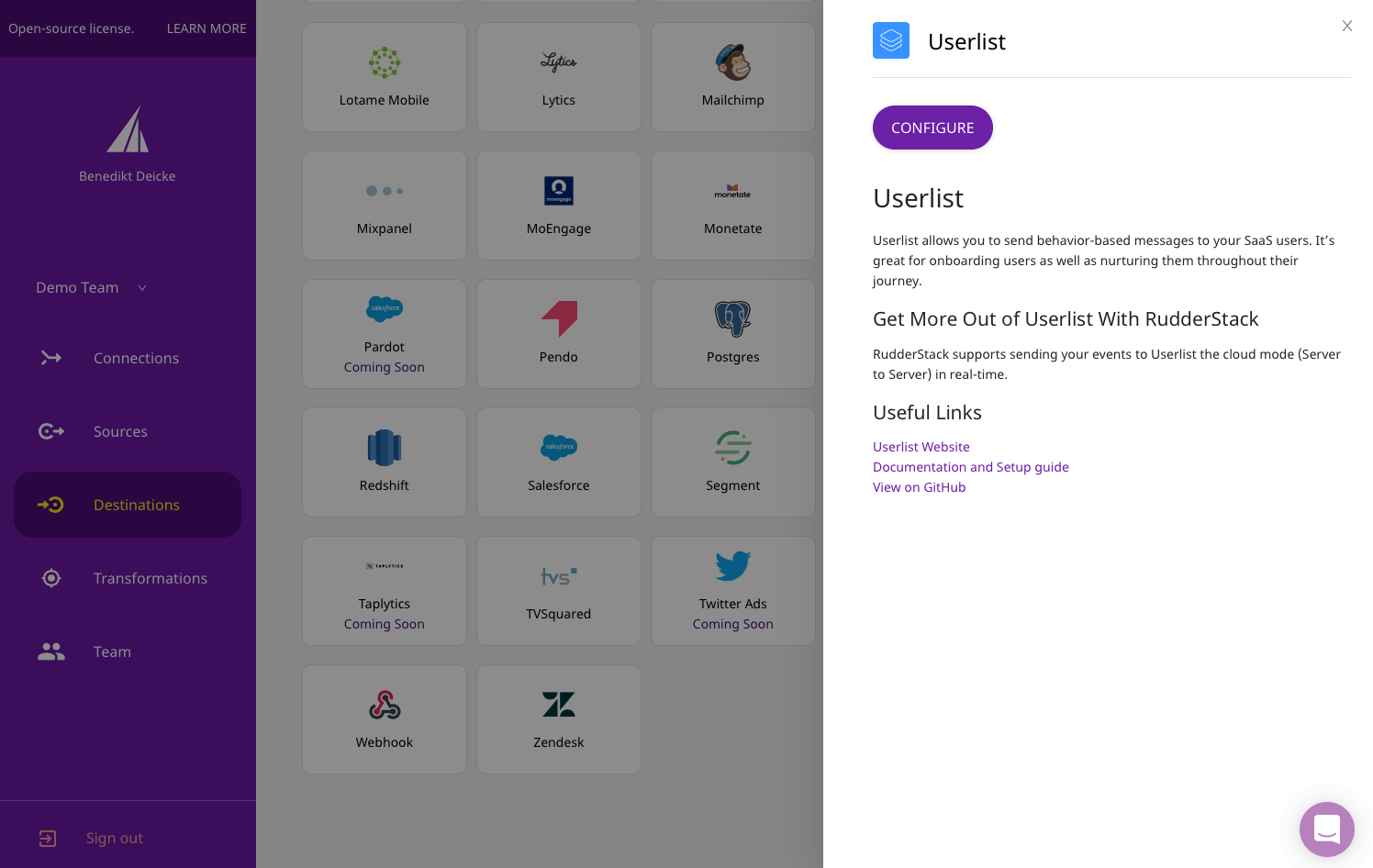
Step 1. Add Userlist as a destination
Once you’ve added the new source, head over to the Destinations section in RudderStack and select the “Userlist” destination. From there click the Configure button to start the setup process.

Set a name for the destination and select any sources you want to connect to Userlist.
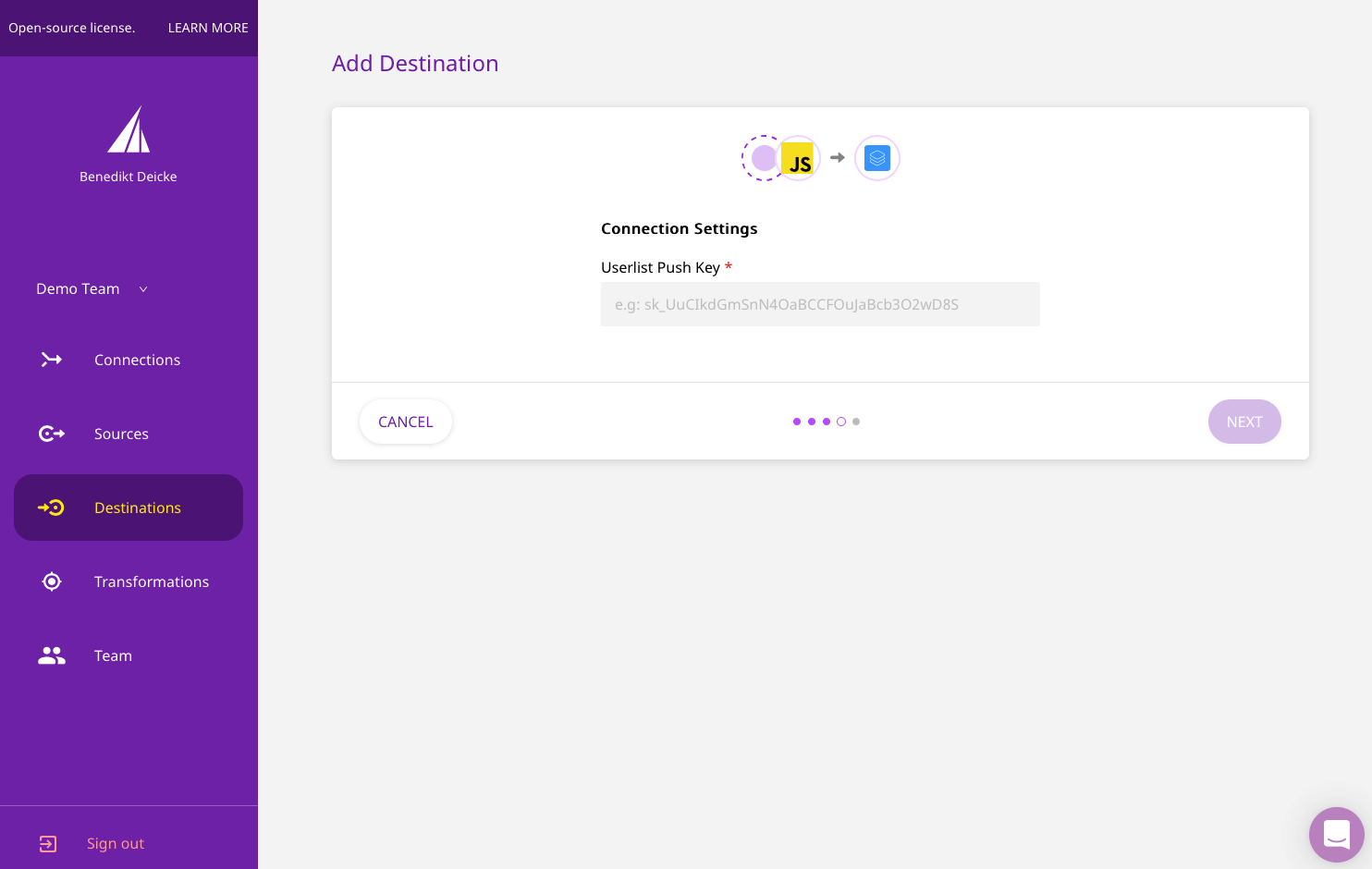
Step 2. Enter your Push API Key
Head over to the Push API Settings page in Userlist and copy your Push Key and enter it into RudderStack. Click Next to finish the setup.

That’s it. You should see data you track via the source show up inside Userlist after a while.
How RudderStack fields map to user properties in Userlist
| RudderStack field | Userlist property | Description |
|---|---|---|
userId |
identifier |
The unique identifier for this user. |
traits |
properties |
Additional properties describing the user. |
traits.email |
email |
The user’s email address. |
traits.createdAt |
signed_up_at |
The time when the user was created / signed up. |
For more details on how to use RudderStack and Userlist together, please see the corresponding documentation in RudderStack’s knowledge base.