In-App Messages
In-app messages help you engage your SaaS customers immediately, while they’re using your product. This helps them navigate your product easily, and reduces your support workload. In this article, you’ll learn how to get started in three simple steps, and what the best practices are.
Step 1. Add the JavaScript snippet
To get started with in-app messages, you first need to add a small JavaScript snippet to your web application. See this article for detailed instructions.
Step 2. Customize the look & feel
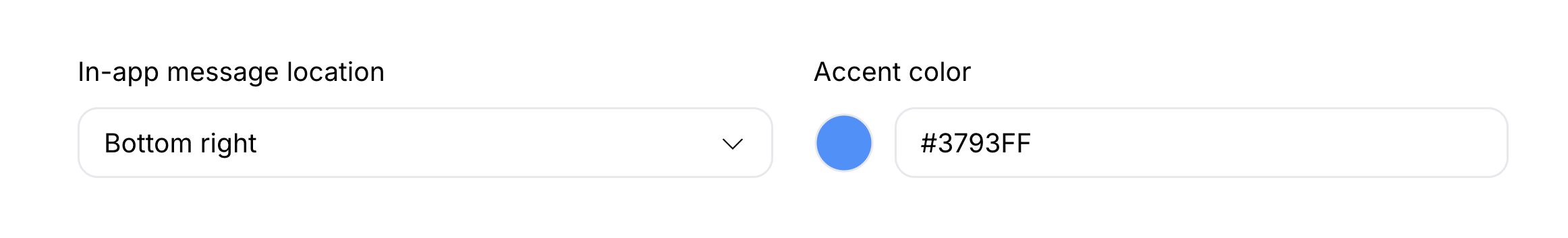
The accent color in in-app messages is blue by default, but can be customized to match your brand. You can customize the accent color and message location in Company Settings.

Step 3. Compose your in-app message
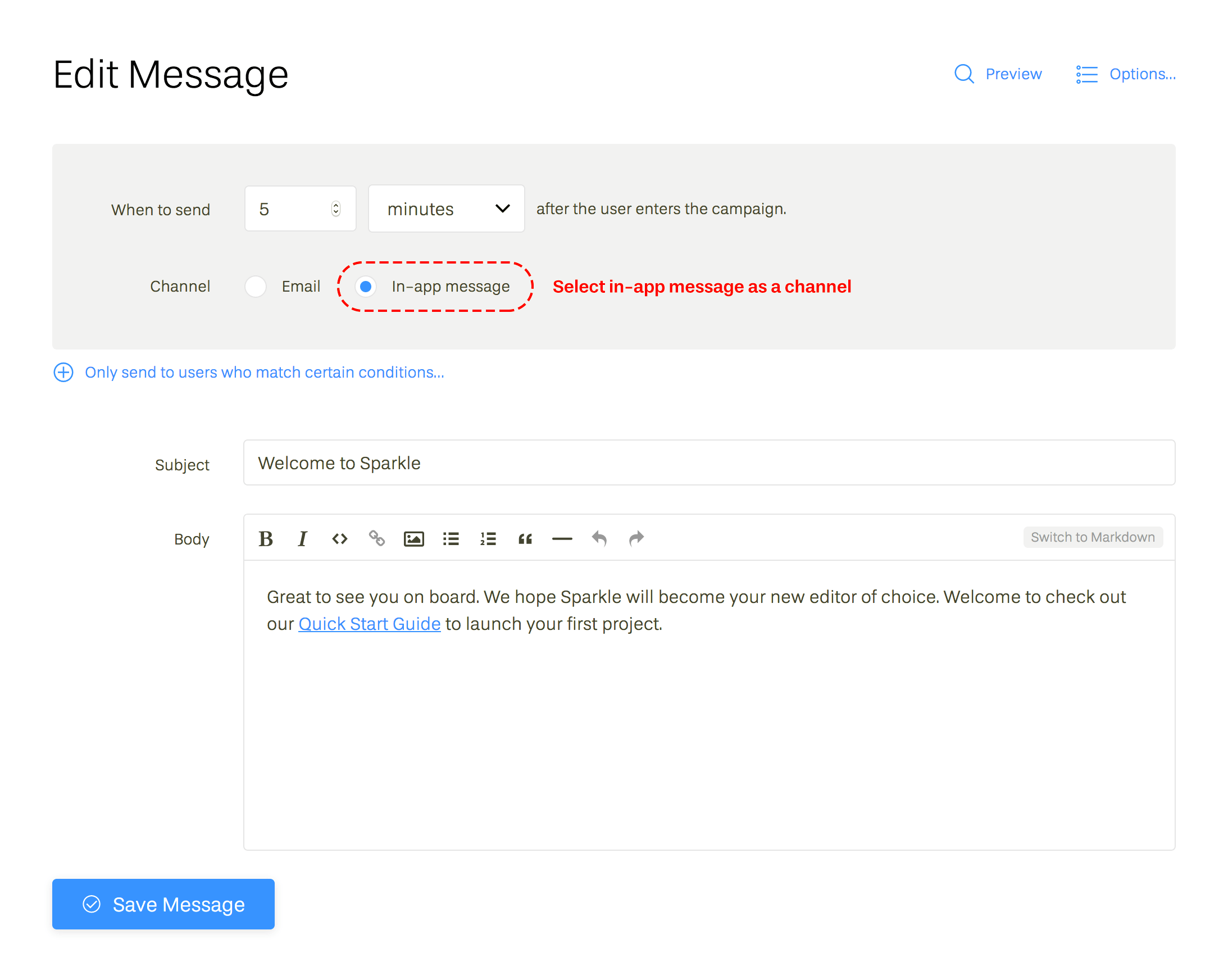
In-app messages work alongside email in all automation campaigns (as well as broadcasts). First, select the right channel for the desired message. Then write the message as usual, and save it when you’re done.

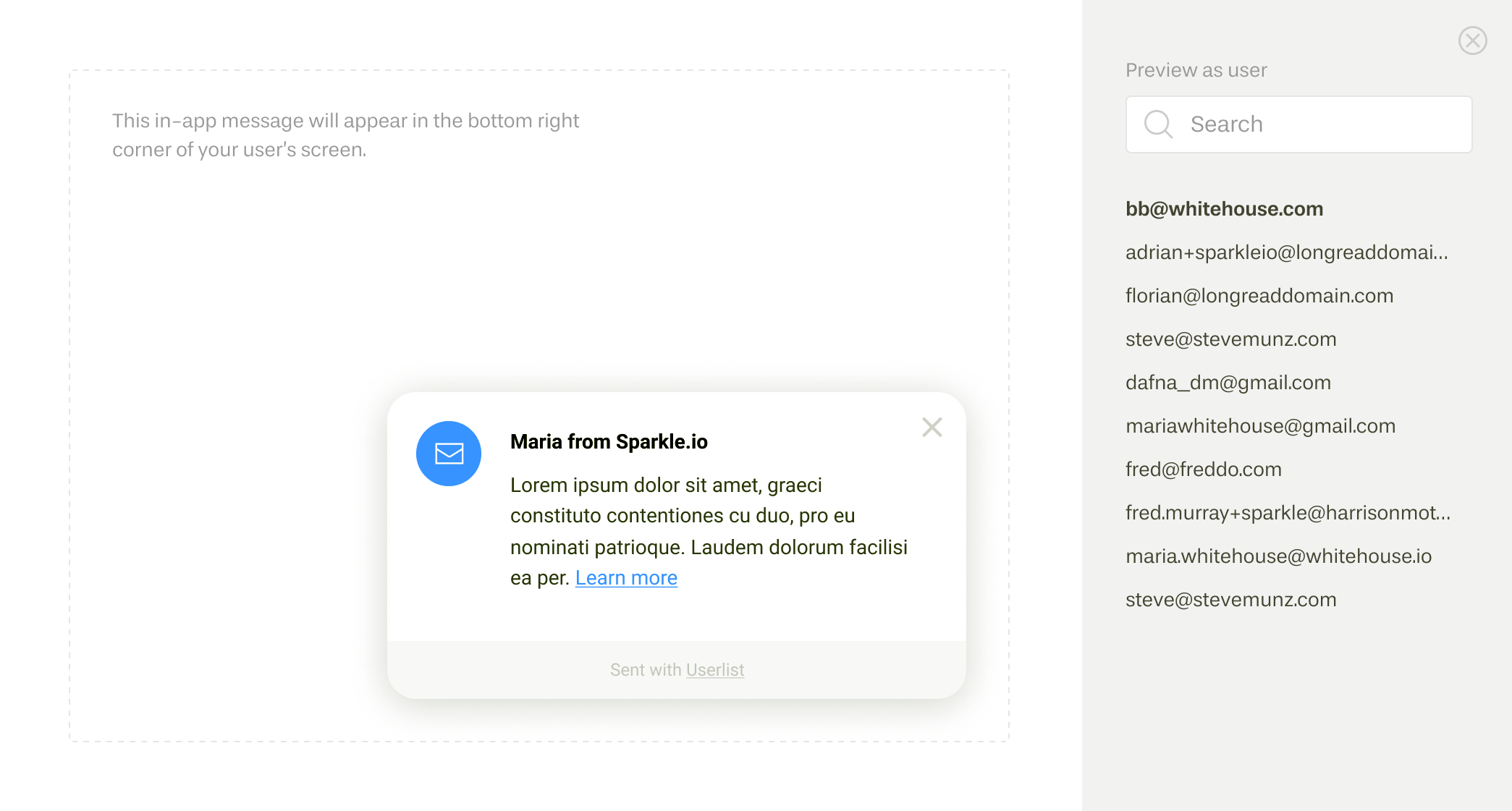
You can preview your in-app message by clicking the “Preview” link on the top right.

How to write effective in-app messages
- Keep them short — much shorter than your typical email. We don’t limit the length, but something around 50-70 words is optimal. Long messages will be scrolled within the message area (approximately 400 pixels maximum height).
- One or two “meaty” paragraphs look better than a few small ones.
- Include links if you’d like your user to take action immediately.
- You can include images as usual, but keep in mind that they will be downsized to fit the small message area (approximately 270 pixels wide).
What can you do with in-app messages?
- Send onboarding tips
- Share help articles
- Promote upgrades (e.g. by including a discount code)
- Promote advanced features or productivity tips
- Ask for feedback or link to surveys
- Announce new features
- Share new articles
- Announce company news
Frequently asked questions
Do in-app messages have a “reply” feature?
No, in-app messages in Userlist are designed as a one-way channel for providing helpful information. This doesn’t distract the user (like a live chat could), and reduces your support volume.
When will the user receive my message?
If the user currently has your web application opened in their browser, they will receive the message immediately. Otherwise, they will see it the next time they log in.
Do in-app messages expire?
Yes, in-app messages expire after 7 days. We do this to prevent your users from receiving a pile of outdated messages if they haven’t logged into your product for a while.
How do I test my in-app message?
There’s a “Preview” button in the top right corner of the message editing screen, which allows you to see a preview of the message. However, there isn’t a way to test it specifically inside your application. The best recommendation is to create a sample broadcast and send it to your test user(s).
How do you track the stats for in-app messages?
A message is considered “sent” once it’s queued up for delivery. A message is considered “opened” when the user clicks the close button.
What happens if I send multiple messages?
They are stacked up, with the most recent message appearing on top. The user can close the messages by clicking the close button, one by one. This way, if you have a great number of messages stacked, the latest ones will be exposed eventually, even if they don’t fit on the screen.
How do in-app messages look on mobile?
In-app messages in Userlist have a responsive mobile view. They appear in the bottom part of the browser screen.
How will in-app messages interact with other widgets?
You can use multiple widgets at once, but we don’t recommend locating other third-party widgets (e.g. HelpScout or Intercom) in the same corner of the screen.
Can I use in-app messages for broadcasts?
Absolutely. This is a great way for making company announcements or sharing new content without increasing your user’s email load.