We’re excited to officially launch in-app messages today! We had planned for this channel (alongside email) since the day Userlist was conceived, but it took longer to get to the implementation.
What are in-app messages?
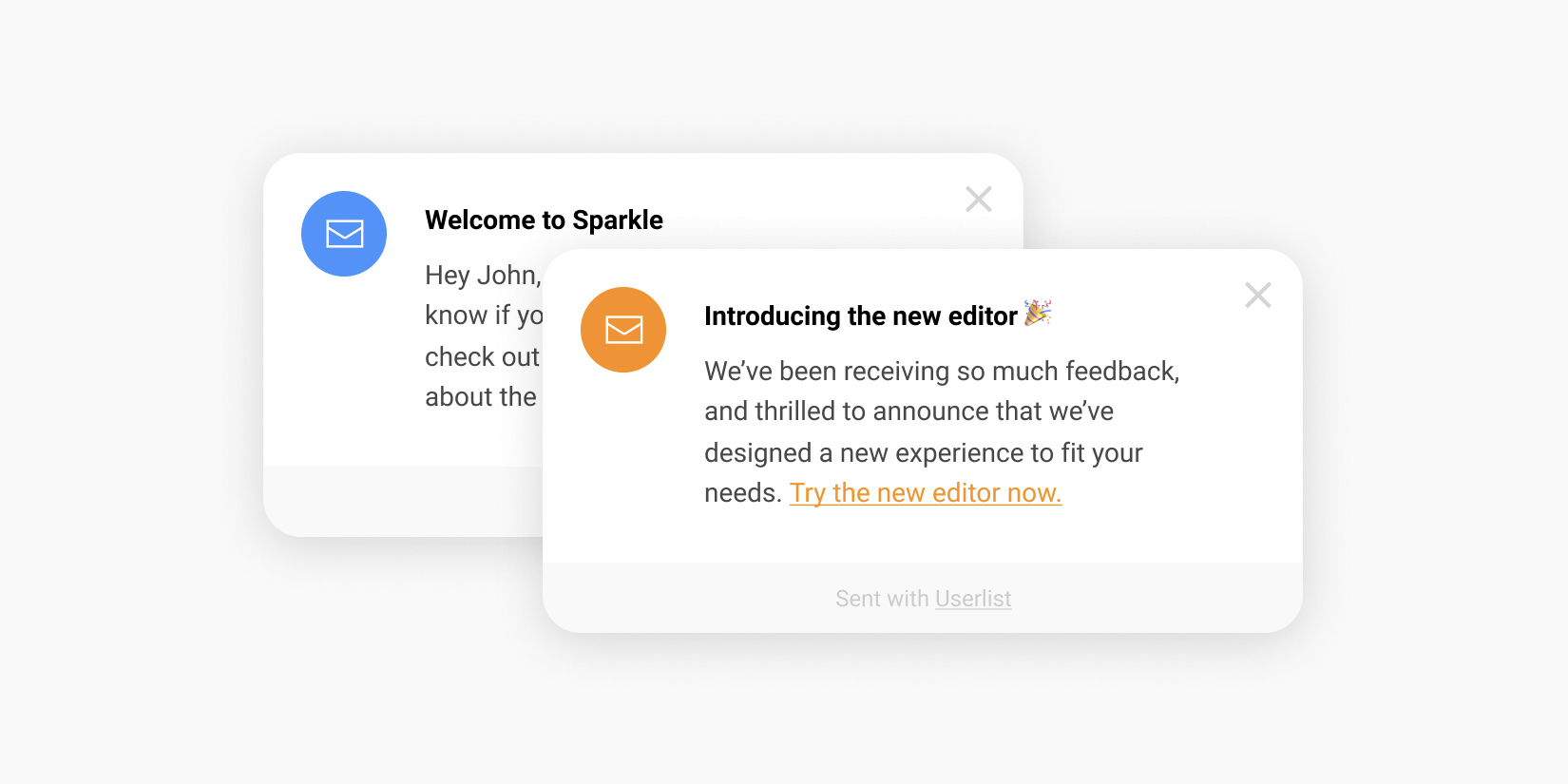
In-app messages work alongside email as another communication channel. These messages will appear in the bottom right corner of your web application, while your customers are using your product.
It helps them navigate your product easily, and reduces your support workload. It’s also a great way to share information without invading your customer’s inbox.
What can you do with in-app messages?
- Send onboarding tips
- Share help articles
- Promote upgrades (e.g. by including a discount code)
- Promote advanced features or productivity tips
- Ask for feedback or link to surveys
- Announce new features
- Share new articles
- Announce company news
How to start using in-app messages
At the moment, in-app messages are enabled automatically for all Userlist customers. Here are the steps to follow (after you’re done with the general integration):
- Add a small JavaScript snippet to your web application. See this article for detailed instructions.
- Customize the accent color & message location in settings.
- Compose your in-app messages. They work alongside email in all automation campaigns (as well as broadcasts). First, select the right channel for the desired message. Then write the message as usual, and save it when you’re done. That’s it!
Message writing tips
- Keep them short — much shorter than your typical email. We don’t limit the length, but something around 50-70 words is optimal. Long messages will be scrolled within the message area (approximately 400 pixels maximum height).
- One or two “meaty” paragraphs look better than a few small ones.
- Include links if you’d like your user to take action immediately.
- You can include images as usual, but keep in mind that they will be downsized to fit the small message area (approximately 270 pixels wide).
Documentation
We hope you like this new feature, as it opens more doors for effective communication!
— Regards, Jane.
Don’t wait for the muse. Apply this step-by-step method to write high-performing email campaigns in hours, not weeks.